
Home » Thủ Thuật
Tạo Slider Carousel Cuộn Tự Động - Theo Nhãn Cho Blogspot
Thứ Sáu, 21 tháng 2, 2014
 Tạo Slider Carousel Cuộn Tự Động - Theo Nhãn Cho Blogspot
Tạo Slider Carousel Cuộn Tự Động - Theo Nhãn Cho Blogspot
Trong bài viết này mình sẽ hướng dẫn các bạn làm thế nào để tạo ra "Slider Carousel" cuộn tự động - Theo nhãn.Nguyên tắc làm việc của slider này cũng tương tự như các kiểu slider trước mình đã hướng dẫn. Chỉ cần thay đổi label cho phù hợp với chuyên mục trên blog của bạn.
Carousel slider mà tôi thực hiện lần này rất đơn giản, không cần thêm vào "jCarousellite easing effects" và "Mousewheel".
Sau đây là các bước thực hiện:
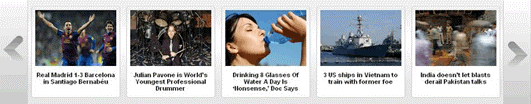
Hình Minh Họa

1. Đăng nhập vào blogger với tài khoản của bạn.
2. Sau đó chọn Blog mà bạn muốn thêm vào slider này.
3. Di chuyển đến mục Template >> Edit HTML.
4. Để tránh lỗi do Edit, Nhớ backup lại template của bạn (Recommend).
5. Sau khi thực hiện các bước trên, Đặt code sau đây trước ]]></ b: skin>:
#carousel{width:950px;height:185px;margin-bottom:0px;position:relative;display:block}
#carousel .container{position:absolute;left:49px;width:895px;height:185px;overflow:hidden;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkVr_rSuurEAEJDfr_NB5YFhPVpIG8pPlkAGRNvKgUWJjqTJGy1bK0L-FT7yE69hYXwcltAe1WdJpa-XGU_vzNOtE2YSnfa7iP2x2aCHwrfI1Pw-zAZ9QpIFhbQBo2f6xVfnmp0yDUe48/s1600/scroller-bg.png) repeat center}
#carousel #previous_button{position:absolute;width:49px;height:185px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhoOyUJLTYVUqqSWVm6nZeJ5OySpBGX-RlntLL1J50q_4UYSURj7WlGuWpP5z8QuthHl-CjWnIz9zE9af8CUlo5J_AExBLwIhK-srGQbvetK5WRNzN6N6WQJ7hhPY2NsE9iTK_33vUAKjo/s1600/prev.png) center;
z-index:100;cursor:pointer;border-right:1px solid #ccc}
#carousel #previous_button:hover{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6izv0OlhE5HfHtjhGW9zctS05C_aaAU912lJcThXJv_uhwA4uu-4kV5DOPtumzySTUtimBWN3iqPpyudumetIGuh35zf7RF6P-bQfNK-nKJyqMy6D9eHATN6aQT_tmEEKS0yXzrsN-U4/s1600/prev.png) center}
#carousel #next_button{position:absolute;right:0;width:49px;height:185px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhe8a2-HE_kWIUK0DmABpAjqs8OfVFci8B-gxLaBQzE-vNimOORSESh7bOv_KeIKSKd97QqqnJsojW1EjRVdh9-4zRLABe6ujkelPgYMKQPEevnZLkKboAPFBJYD1mLR7VaqnL69F8dbl4/s1600/next.png) center;
z-index:100;cursor:pointer;border-left:1px solid #ccc}
#carousel #next_button:hover{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjaqWlJg8B3JHvzcUljxOzsrw-FRHr2SvnAzNwqKuHHQWnZcqcMkQAoPjw_laWk5eRw2kw45YfONOHTHwDx0lJGf5T9PDixM1CjqgsggWVi46hjQWjXV1x5MdFUokDk93rvktpLGukOHgY/s1600/next.png) center}
#carousel ul{width:10000px;position:relative;margin-top:10px}
#carousel ul li{
background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgu01-MdcS4yMPIBDzKhVsxUKDAtXDfsSDciaj63r5dIVy5e_vwMwDP7bPzqp0xxWNEeeJ2FJzMSaGO5RP5RzA13NQqZ2BNUv6oo3EjnQ5ImOlXs8UF3puS4cjgdDnx93BRBDB3W8zm1Fw/s1600/main.png) repeat-x top;
display:inline;float:left;text-align:center;font-weight:700;font-size:.9em;line-height:1.2em;
border:1px solid #ccc;width:145px;height:150px;margin:0 4px 20px 7px;padding:6px;
-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;}
#carousel ul li:hover{filter:alpha(opacity=75);opacity:.75;}
#carousel ul li a.slider_title{color:#222;display:block;margin-top:5px}
#carousel ul li a.slider_title:hover{color:#cd1713}
#carousel a img{display:block;background:#fff;margin-top:0}
GHI CHÚ:
- Đoạn code màu xanh phía trên là chiều rộng và chiều cao của slider.
6. Tiếp theo bạn chèn code sau vào PHÍA TRÊN thẻ </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'/> <script src='http://yourjavascript.com/265232511102/carousellite.js' type='text/javascript'/> <script type='text/javascript'>//<![CDATA[ imgr = new Array(); imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1E563gsimIPtBo2MXqr8iwq69aLFEDobxWOM731Pc-oilPIV-Esnsi77Mp94ncV6dRz1QPqkEpTezvZmVU2LYFBJZFS06Bs3XC2UdcKVyFkcJavph3J2ypLN_1hthKYYCZx3S5irw0eA/s1600/no+image.jpg"; showRandomImg = true;aBold = true; summaryPost = 140; summaryTitle = 25; numposts1 = 15; label1 = "news"; function removeHtmlTag(strx,chop){ var s = strx.split("<"); for(var i=0;i<s.length;i++){ if(s[i].indexOf(">")!=-1){ s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);} } s = s.join(""); s = s.substring(0,chop-1); return s; } function showrecentposts(json) { j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0; img = new Array(); document.write('<ul>'); for (var i = 0; i < numposts1; i++) { var entry = json.feed.entry[i]; var posttitle = entry.title.$t; var pcm; var posturl; if (i == json.feed.entry.length) break; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') { posturl = entry.link[k].href; break;} } for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') { pcm = entry.link[k].title.split(" ")[0]; break;} } if ("content" in entry) { var postcontent = entry.content.$t;} else if ("summary" in entry) { var postcontent = entry.summary.$t;} else var postcontent = ""; postdate = entry.published.$t; if(j>imgr.length-1) j=0; img[i] = imgr[j]; s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5); if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d; //cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : ''; var month = [1,2,3,4,5,6,7,8,9,10,11,12]; var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"]; var day = postdate.split("-")[2].substring(0,2); var m = postdate.split("-")[1]; var y = postdate.split("-")[0]; for(var u2=0;u2<month.length;u2++){ if(parseInt(m)==month[u2]) { m = month2[u2] ; break;} } var daystr = day+ ' ' + m + ' ' + y ; var trtd = '<li class="car"><div class="thumb"><a href="'+posturl+'"><img width="145" height="100" class="alignnone" src="'+img[i]+'"/></a></div><p><a class="slider_title" href="'+posturl+'">'+posttitle+'</a></p></li>'; document.write(trtd); j++; } document.write('</ul>'); } //]]></script>
GHI CHÚ:
-URL trong đoạn code màu đỏ phía trên cần thiết cho việc thực thiện slider, nếu trong template của bạn đã tồn tại jquery.min.js, bạn có thể bỏ qua script này.
- numposts1 = 15; là số bài viết (slider) muốn hiển thị.
- label1 = "news"; là nhãn mà bạn muốn hiển thị.
- imgr[0] = "---/no+image.jpg"; là hình ảnh sẽ hiển thị thay thế khi bài viết của bạn không có images.
- function showrecentposts(json) : kiểm tra lại trên blog của bạn có hàm này chưa, nếu có nên đổi lại tên hàm. VD: function showrecentposts07(json)
- Nếu đổi tên thì ở BƯỚC 7 bạn cũng cần sửa lại thành callback=showrecentposts07
7. Bước tiếp theo bạn gọi slider (callback) xuất hiện trên blog của bạn. Bạn chọn vị trí thích hợp để đặt slider này vào, có thể là phía dưới menu, hoặc phía trên footer, tùy bạn lụa chọn.
Hoặc bạn cũng có thể tìm đoạn code <div id='main-wrapper'>, đặt code sau vào PHÍA TRÊN nó:
<b:if cond='data:blog.pageType != "item"'> <div id='carousel'> <div id='previous_button'/> <div class='container'> <script> document.write("<script src=\"/feeds/posts/default/-/"+label1+"?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>"); </script> <div class='clear'/> </div> <div id='next_button'/> </div> <script type='text/javascript'> (function($) { $(document).ready(function(){ $("#carousel .container").jCarouselLite({ auto:4000, scroll: 1, speed: 800, visible: 5, start: 0, circular: true, btnPrev: "#previous_button", btnNext: "#next_button" }); })})(jQuery) </script> </b:if>
LƯU Ý:
- <b:if cond='data:blog.pageType != "item"'> : Không hiển thị trên trang "ITEM".
- Để hạn chế lỗi, bạn nên kiểm tra lại các thẻ DIV có CLASS trên bài hướng dẫn có TRÙNG với các CLASS trên blog của bạn hay không, nếu trùng sẽ hiển thị không đúng.
8. Bước cuối cùng Save Template lại. Nếu bạn làm đúng các bước trên Slider sẽ xuất hiện trên blog của bạn.
Chúc các bạn thành công!






Comments[ 0 ]
Đăng nhận xét
Xin thường niệm A Di Đà Phật